◆ ナビバー ◆の使い方+α JetTheme編
](https://blogger.googleusercontent.com/img/a/AVvXsEihVuAgyvM03YES10wBYzyUICFmUhi5FIENXOzjc7qHklU6cnqUVRDAp-vl8PYdnCfbgjeElQQPciIKPGvwJt6pDA_-AbeUPFFuyJDLWMmzV6tERMnSVITfRZP2iFMykdJrGpliY8EzhRblzJh6WyX4TOQ3M1BvHR1eXTDySrOxa1p3F4uPZchO2Ka7Ow=s320)
◆初訪問の方へ◆ ご訪問、ありがとうございます!
アタル と申します。
2021年「Google Blogger」ブログへの移転を決めました。 理由は、PC向けサイトは問題なかったのですが、スマホ向けサイトがあまりにも重く ブログユーザーの自由にならなくなってきたので...
2015年6月から2020年までの「旧ブログ」は ライブドアブログ を利用していて、 Blogger の仕様をふまえ 2つに分割する事に決めました。 マンパワーが無いため完全移行ではなく、2021年以降の投稿は Blogger サービスを利用致します。
ちなみに、「もう一つのブログ」が旧ブログ名「ガジェおた」を引き継いでいます。 一月以上かかりましたが、やっと「新ブログの雛形(QooQテンプレ)」がほぼ完成いたしました!
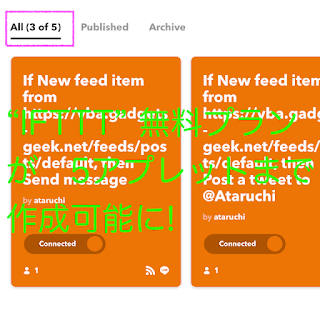
月日は流れ 2021年12月 ついに完全無料方針を見直し(ついでに JetTheme テンプレに変更)、 「1,540円(税込)/年」を支払い 独自ドメイン gadgets-geek.net を取得♪
長年「無料」に固執していたのに なぜ? と思う方がみえるかもしれません。 ぶっちゃけ、何度も AdSense 合格を勝ち取るのが面倒 になってきて...
「Google Blogger」ブログの場合 完全無料で AdSense 申請が可能ですが、お金を払って独自ドメインを取得しない限り xxxx.blogspot.com (サブドメイン)単位での申請となります!
ブログ(xxxx)追加ごとに毎回 AdSense 申請が必要ということですね。 2015年当時(ライブドアブログで)の申請は割と簡単で一発合格でしたが、AdSense 合格が年々難しくなってきているのは事実だと思います。
独自ドメインでの申請は サブドメインではなく ドメイン単位の申請となるため、一度合格すれば(取得した独自ドメインを利用し続ける限り)再申請の必要はありません。 「Google Blogger」ブログなら 独自ドメイン内に 最大100個まで サブドメイン(ブログ)を追加し、AdSense し放題ということになりますね (笑)
併せて ライブドアの旧ブログを含め、(独自ドメインのサブドメインを最大限活用し)全ブログを gadgets-geek.net にて統合しました!
「お名前.com なら独自ドメインの年間保守料、もっと安いのに...」 と思ったあなた、正解ですよ! 「1,400円+消費税」を毎年払っても良いと思った理由は、以下の記事を読んで頂けたら!
当ブログの掲載方針に関して
2021年5月25日以降、当ブログでは「 Mac向け ExcelVBA 」の記事を主に取り扱い、差し当たって「Excel2019」版の ExcelVBA に関して 記事掲載予定となります。 関連する Microsoft Office に関しても少々... Windows版のVBAコードが動作しない場合も、AppleScript (ASOCを含みます) 等を用いて できる限り補完した記事を掲載いたします!
もう一つのブログ「ガジェおた」ブログは(上記カテゴリーを除いて)今まで通り Mac や iPhone 等 Apple 関連のガジェットを主に取り扱い、 Android 等スマホ や Windows 等の「その他のガジェット」に関しては少々 みたいな感じとなるはずです。
なお、「Mac Excel VBA 入門」ブログは 最低 1回/週 程度の新規投稿ペースで、「ガジェおた」ブログは不定期で ゆる〜く 運営する事になりますが、どうか宜しくお願い致します!
ナビゲーション(ナビ)バーの使い方
![NaviBar 利用方法[5] NaviBar[05]](https://blogger.googleusercontent.com/img/a/AVvXsEhkubclOR_y77dPQmQO1asvDU_V5dsODvUCUUdi2PpiH2JsmQtjb7gVsncf1yiyk6yPn7Cv5FITzgvit7PqmGSL5M5Q5he59_ayvyjMZZwgERpcnNcbxafVeNuE8Y7btv6NZiUEDb41m16lqJ_Th4PSsnpfKNhvcc84GHflihXMs59cRdRb-2VrcbIg4Q)
Windows や Mac などPCに関しては ナビゲーション(ナビ)バーが「画面上部に表示」され何となく利用方法が解るかもしれませんが、スマホは「ナビバー」が閉じた状態のため、以下 説明させていただきます!
「Google Blogger」ブログ以外では、「ナビバー」のことを「メニューバー」と呼ぶことが多いみたいですね。
JetThemeテンプレだと、スマホ に加え PC も ナビバーは固定表示されません。 ナビバーが画面上部に表示されていない場合、上方向にスクロールすると画面上部に ひょこっと 表示されるはずです!
「ナビバー」内の隠れたメニューを利用(開く)するには「 右端3本線 の通称ハンバーガーメニュー 」を 押す必要があります。 ( PC、スマホとも ボタンと検索フォームの機能は同一)
ハンバーガーメニューの左側のボタンは、左から順に
[1] Twitter フォロー
[2] mailto:(デフォルトのメールアプリを起動)
[3] ダークモード/ライトモード 切り替え
[4] 検索フォーム(ブログ内)
管理人は「ダークモード」を常用しているため、「ライトモード」表示が乱れていると思ったら Twitter や コメント等で 知らせて頂けると助かります♪
![NaviBar 利用方法[1] NaviBar[01]](https://blogger.googleusercontent.com/img/a/AVvXsEihVuAgyvM03YES10wBYzyUICFmUhi5FIENXOzjc7qHklU6cnqUVRDAp-vl8PYdnCfbgjeElQQPciIKPGvwJt6pDA_-AbeUPFFuyJDLWMmzV6tERMnSVITfRZP2iFMykdJrGpliY8EzhRblzJh6WyX4TOQ3M1BvHR1eXTDySrOxa1p3F4uPZchO2Ka7Ow)
2022/01/25 以下 Home リンクを Portal に変更!
→ 各ブログ(サブドメイン)のトップURLではなく、(自ブログ用)ポータルサイトのトップURLにジャンプします。
また、About リンクも 管理人プロフィール ではなく、当ページ へジャンプするよう変更!
(注)管理人プロフィール は、ページ末尾の Author Profile を参照ください。
![NaviBar 利用方法[2] NaviBar[02]](https://blogger.googleusercontent.com/img/a/AVvXsEjSwLChus0E7ijpWuoywCLgRwtsohwtb3kt4prewrflt2cRoBVQt-k_1V5jqiJN1cicMk39O3BAtvLpYdTAMlkaWVbN9vwOT0-xcLw8dS6_Ytgp0AnW3fF_-3NXecvheSPtVgcU1jIy9yT4Yq5r08CRJDRxikAhtWYMiJjmpOYJgj02C9V5C855QnqNiQ)
検索フォームを含め すべてボタンになっており、「 X 」ボタンを押すと、「ナビバー」が閉じます。 またページの「page top」あるいは「page end」ボタンを押した時は(同一ページのため)その後手動で「 X 」ボタンを押して、「ナビバー」を閉じる必要があります!
検索フォームは、 キーワードで このブログ内のみを検索し、該当(投稿)記事を表示します。 外部検索ではないため、ご留意ください!
Twitter フォローして頂くと、表示される「ツィート」サンプル
以下画面が「Twitter自動投稿」のサンプルです!
![NaviBar 利用方法[3] NaviBar[03]](https://blogger.googleusercontent.com/img/a/AVvXsEjurgc1aG4qAJHr9AOwAo1GvSBNndjt3B6jP_tCChlEzi0tCncFqdoUfz8vYgou3kPYUrNecuytiYf_qbpP--rzbyxenB9NnudHbrJHAyMo7o9hJMTMkZKwS5iYAbYGkWkH1qqfXzIRX3Qy9DGdVDXhfdAdzqF8Zh1ZiATmqS1mX4fLGCHVQk0J0uDl3A)
「LINE 読者」 メッセージ サンプル
以下画面は、「LINE購読専用グループ」に自動メッセージされたサンプルです!
当ページ最下(SNSの5つのボタンが並んでいる直上)の 「LINE で読者になる」ボタン をクリックするとガイダンスページに切り替わりますが、筆者と「LINE友だち」になって頂いた後 筆者が招待する「購読専用グループ」にグループ参加が必要です。
正直 敷居は高いですが、利点は Twitter と比べ、 LINE はグループ参加後のメッセージがずっと(消さない限り)保存され、いつでも見返すことができる点ですね!
![NaviBar 利用方法[4] NaviBar[04]](https://blogger.googleusercontent.com/img/a/AVvXsEhHzeGs416yOPZkPLJn68nO9RzUuHrZA4gjRyyQrCzCTCuA_iMeLLSbQgALonNSYl3MjprVqa-OoXjsw2bm8-TakIqBihGxmt1N-r5Pf2KmfQ0--raWdzNusAT5PXkN_vy64nFoEjy-qslOB7ON1IQBL_lp47FPhjxE_YXfhFxQE7xhkQ9YRGYfGBJY6g)
◆ ナビゲーション(ナビ)バー ◆ の使い方 QooQ編
QooQ テンプレート(テーマ)利用時の「ナビバー」をまとめた記事も、残っていました!
最後まで読んでいただき、ありがとうございます。 また、お越しくださいませ。
// アタル